Google Maps API には、InfoWindowという、
地図上にウィンドウを表示するための機能が備わっています。
このウィンドウは地図上に情報を表示する分には、
十分な機能を持っています。
しかし、millon.jpで使用するにあたって、サイトのイメージと
表示されるウィンドウのイメージが若干合わなかったため、
自分でデザインしたウィンドウを表示しました。

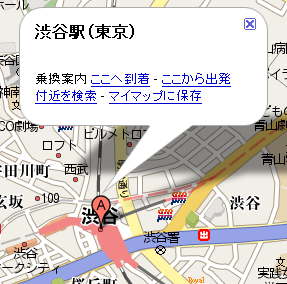
標準のInfoWindow

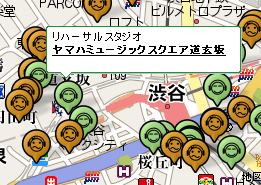
独自のウィンドウを表示
GoogleMaps は画像やHTML要素を、オーバーレイ要素として
地図上に貼り付けることができます。
今回は、DIV要素を独自のウィンドウとしてGoogleMaps上に貼り付けました。
実行例です。
(IEだとBlogのHTMLが邪魔してうまく動作しませんでした。こちらで確認できます。)
渋谷駅の緯度経度に表示
現在の地図の上から座標(10px,10px)の位置に表示
非表示
カスタムウィンドウの表示のための手順ですが、
まずは地図や、カスタムウィンドウとして表示するDIVを準備しておきます。
<div style="position:relative">
<div id="map" style="width:400px;height:400px;">
</div>
<div id="ci_div" style="position:absolute;width:100px;height:100px;border:solid 1px;background-color:#FFF">カスタムウィンドウです!</div>
</div>
* ピクセル位置でカスタムウィンドウの位置を指定する必要があるため、
一番外側を position="relative"を指定したDIVで囲む必要があります。
GoogleMaps APIで定義されているGOverLayインターフェースを実装したクラスを作成します。
このクラスのインスタンスをaddOverlayすることで、
GoogleMap上にオーバーレイとして貼り付けることができます。
// 地図の表示
map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.67431, 139.69082),13);
// オーバーレイ用のDIV
var customInfoDIV = document.getElementById("ci_div");
// GOverlayインターフェースを実装するcustomBoxクラスを作成
function customBox(){}
customBox.prototype = new GOverlay();
customBox.prototype.initialize = function(map){
// GoogleMap上に定義されているPaneのうち、マーカーと同じ高さに
// カスタムウィンドウ用のDIVを追加。
map.getPane(G_MAP_MARKER_PANE).appendChild(customInfoDIV);
customInfoDIV.style.zIndex = 300000;
}
customBox.prototype.remove = function() {
map.getPane(G_MAP_MARKER_PANE).removeChild(customInfoDIV);
}
customBox.prototype.copy = function() {
return new customBox();
}
customBox.prototype.redraw = function(force){}
// customBoxをオーバーレイとして貼り付ける
customInfoWindow = new customBox();
map.addOverlay(customInfoWindow);
GMap2.getPaneでGoogleMaps上で定義されているレイアにアクセスすることができますので、
今回は、マーカーが表示されるレイアと同じ高さにウィンドウが表示されるようにしています。
では、この貼り付けたオーバーレイを操作できる関数を用意して、
InfoWindowのような動きをさせれば完成です。
// 指定位置の緯度経度にウィンドウ表示
function openWindowLatLng(msg, lat, lng){
var marker_pixls = map.fromLatLngToDivPixel(new GLatLng(lat, lng));
var x = marker_pixls.x ;
var y = marker_pixls.y ;
openWindowXY(msg, marker_pixls.x, marker_pixls.y);
}
// 指定のピクセル位置にウィンドウ表示
function openWindowXY(msg, x, y){
map.removeOverlay(customInfoWindow);
customInfoDIV.style.display = "block";
customInfoDIV.style.zIndex = 4000000;
customInfoDIV.style.postion = "absolute";
customInfoDIV.style.top = y + "px";
customInfoDIV.style.left = x + "px";
customInfoDIV.innerHTML = msg;
map.addOverlay(customInfoWindow);
}
// ウィンドウ閉じる
function closeWindow(){
map.removeOverlay(customInfoWindow);
}
</div>
DIVを修飾することで、
好きな位置に好きなウィンドウを表示することができるようになります。
ただし、このウィンドウは地図のスクロールには追従しますが、
拡大率が変わった場合には、ピクセル位置の指定が緯度経度とずれてしまいます。
そのため、ズームのイベント時に再表示する必要があります。