|
Dynamic Cockpitは、画面とロジックを定義したXMLにより非同期にサーバとメッセージ交換を行えるユーザインタフェースを動的に生成するアプリケーションです。
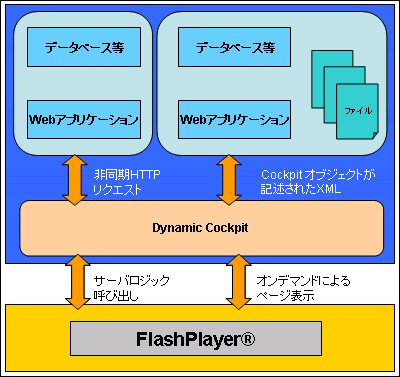
 DynamicCockpit動作イメージ
DynamicCockpit動作イメージ
■ Dynamic Cockpitの起動
DynamicCockpitのコアファイルであるCockpit.swfはFlashPlayerで実行されると、最初に指定されるXMLファイルを読みに行きます。(デフォルトでは同じフォルダ内にあるconfig.xmlという名前のファイルを参照します。)
Cockpit.swfはXMLファイルの内容に従って画面とロジックを生成します。ユーザ操作などによりイベントを発生させることで、サーバとデータを非同期通信したり、別の画面を生成するためのXMLを取得したりすることができます。
Cockpit.swfとConfig.xmlの2つのファイルだけでも簡単な画面を得ることができます。
■基本的なオブジェクトの配置方法
Dynamic Cockpitにより出力される画面は、テキストフィールドや、ボタンといったいくつかのオブジェクトから構成されます。
それぞれのオブジェクトは、自身を特定・定義するための属性を持っています。
例えば、以下のようなXMLを用意すれば、イメージのようにテキストフィールドが表示されます。
<?xml version="1.0" encoding="UTF-8" ?>
<pane id="sample1">
<textInput id="ti_1" x="0" y="10" width="100" height="15" fontSize="12" border="true" />
</pane>
例 config.xml
 出力されるイメージ
出力されるイメージ
このようにDynamiccockpitでは用意されたオブジェクトに属性を与えることで、そのオブジェクトを画面上に表示することができます。
この例では、x座標 10 y座標 10 の位置に幅 100ピクセル 高さ 15ピクセル 文字サイズ 12 のテキストフィールドを配置している。
|